Resources in Jinja
SUMMARY This topic provides information about how Jinja uses and interacts with Apstra Freeform resources. Use Jinja with Freeform to create, edit, and update custom Config Templates in real time.
Examine Resources in Jinja
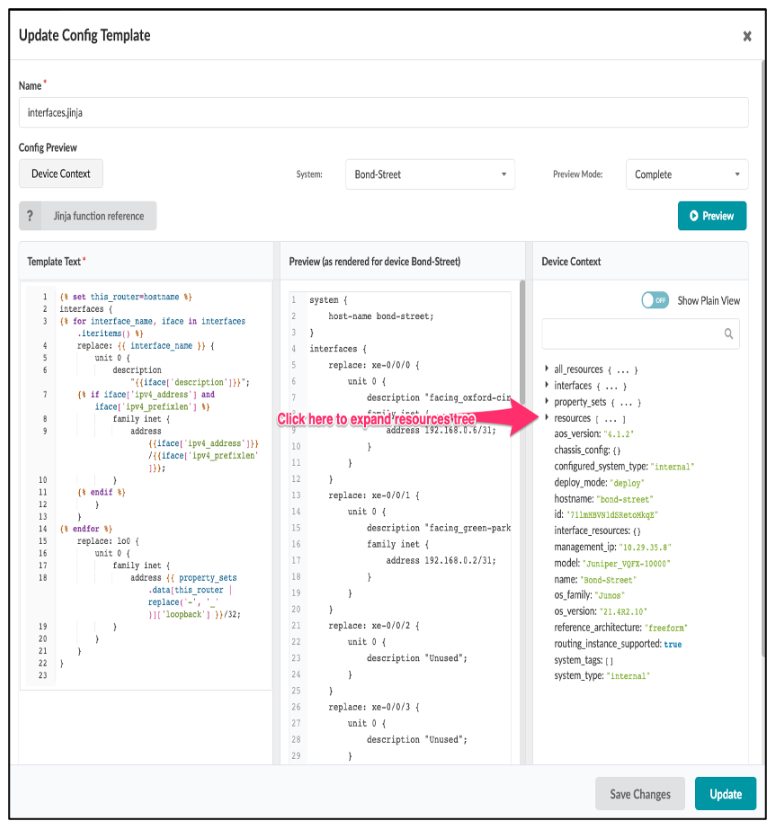
The Config Template editor features a three-pane interface for interacting with generated resources. Apstra Freeform utitlizes the Jinja code to find and include designated resources from the resource tree.
Use a Resource in Jinja
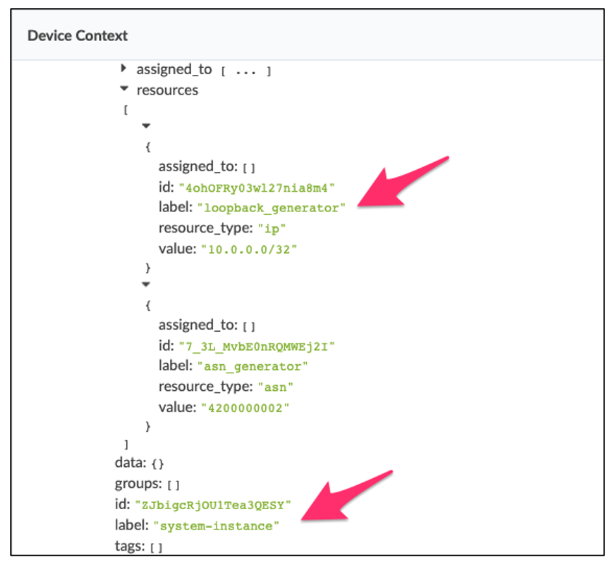
After you create Resources in the Blueprint, these resources can be accessed via the Device Context.
The following example shows how to use Jinja to include a function to get the resource
value for a resource called 'ipv4_loopback' inside the resource group
structure called 'underlay':
{% set loopback_ipv4 = function.get_resource_value(resources, 'ipv4_loopback', 'underlay') %}Use the Built-In Function for Resources
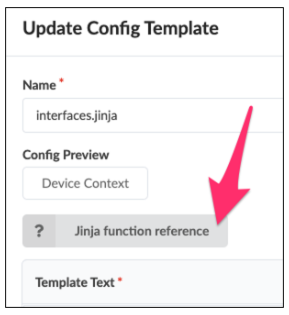
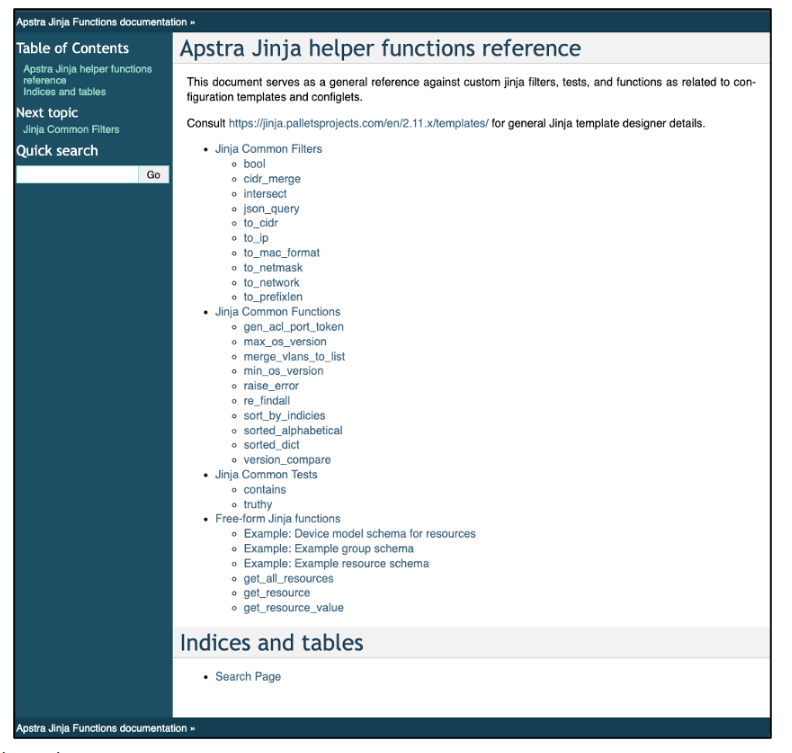
Apstra includes useful built-in functions that we recommend you use in Jinja creation. These functions are documented inside the user interface. To access the function documentation, use the built-in editor in Jinja to access the documentation page via the UI. The link to the documentation is the Apstra server UI: https://<apstra_ip>/static/jinja_docs/ for reference.

Create a Resource Generator
Follow these high-level steps to create and use a Resource Generator:
Crete a Resourde Pool
Create an Allocation Group
Create a Resource Group under the default "root" Group
Create a Resource Generator
Use Resource in Jinja